Areas and functions of the comment feature
The following central areas and functions belong to the comment feature:
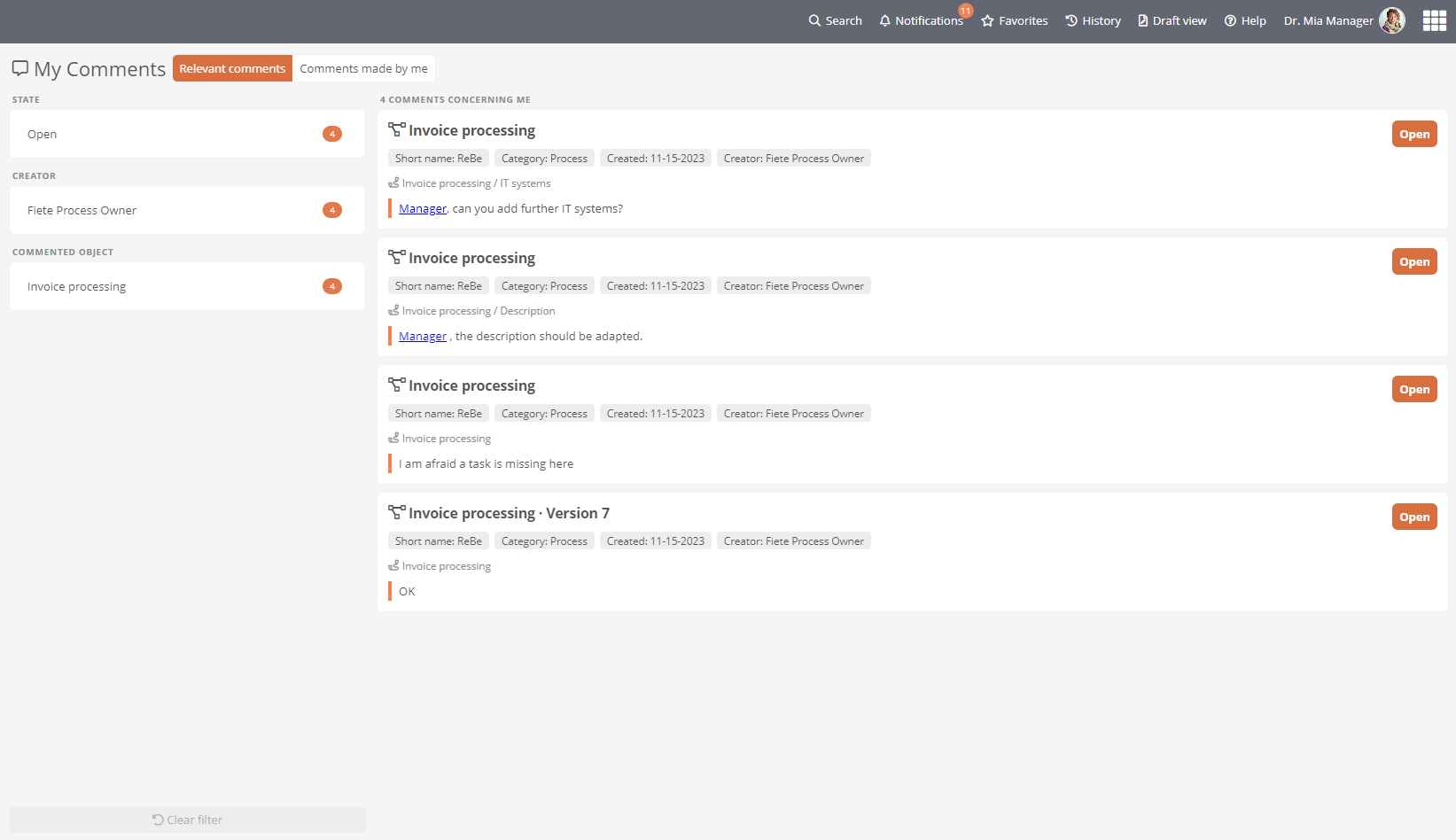
Dashboard My Comments
In this dashboard with filter function, which you open via the left Portal navigation, you can see all comments that concern you. In this area you can change the status of a comment or navigate directly to the process where the comment is located:
See also: Comments dashboard My Comments
Notifications via the Portal header
The Notifications in the Portal header will notify you as soon as comments or replies are created by another user that concern you.

See also: Notifications
Automatic emails
Aeneis sends automatic emails to certain recipients for the following comment-specific actions:
-
As a comment creator, you will receive an email when your comment has been answered.
-
As the object responsible, you will receive an email when a comment has been created in this object.
-
As the object responsible, you will receive an e-mail when the status of a comment has been changed in this object.
-
As a comment creator, you will receive an email when the status of your comment has been changed.
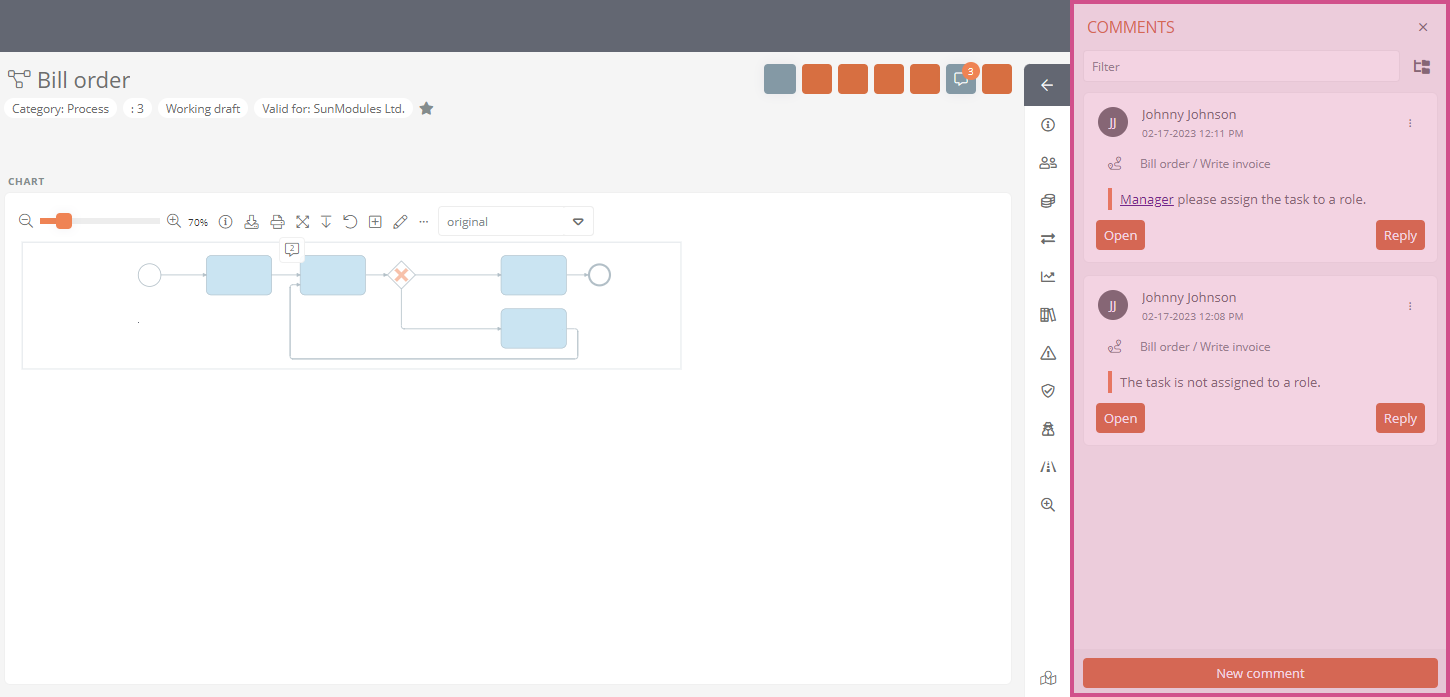
Comment Drawer Comments
In the Portal and in the WebModeller you can open the comment drawer via the comment button. In this area, you can create and reply to comments on the object or object attribute that has been selected and translate them into all available languages. The comment drawer also presents an overview with a filter function of all comments, replies and comment statuses on the object and its details, such as child objects or attributes.
See also: Open comments drawer and Create comments
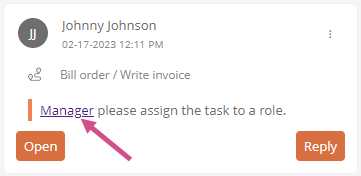
Mention function in comments
You can use the mention function in comments to draw your colleagues' attention to specific content. As soon as you enter the required character string in the comment field, a list appears in which you can select the object to be mentioned and add it to the comment. If you have mentioned colleagues or their role in the comment, they will be notified and will see the comment in My comments. By clicking on the mention, you open the properties of the object.

See also: Mention function in comments
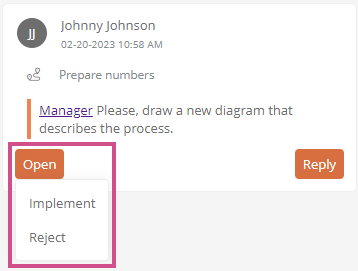
Comment status
In the My Comments dashboard or in the comments drawer, you can change the status of comments. For example, you can change the status with the Implement or Reject transition.

See also: Change comment state